En el inicio de los tiempos internet era un pequeño desierto donde habitaban algunas especies conformadas de seres textuales y a veces se veía una que otra imagen en baja resolución. Los tiempos de carga eran lentos, y era ingenuo pensar que se podía transmitir música o video. Fue hasta que llegó Flash Player a casi todos los navegadores y con él las creaciones singulares de animación, video y audio en vivo poblaron ese desierto y brotó todo aquello que ha hecho del internet actual la principal competencia a las mass media por la atención del público. Esta es la historia de un reproductor multimedia esencial para el desarrollo del internet y que ahora es una aplicación non-grata para los navegadores.
Flash Player fue, durante casi 15 años, el programa favorito para integrar animaciones, videos, música e interactividad en una página web. Muchas de estas páginas representaron la primera ventana pública al internet para casi todos los nuevos usuarios de finales de los noventa y principios del siglo XXI. La historia del desarrollo de la extensión atraviesa el desarrollo de las primeras comunidades dentro de la www, la entrada masiva de internet a la vida cotidiana y la competencia por el futuro de la www por las grandes empresas de desarrollo de software.
FutureSplash
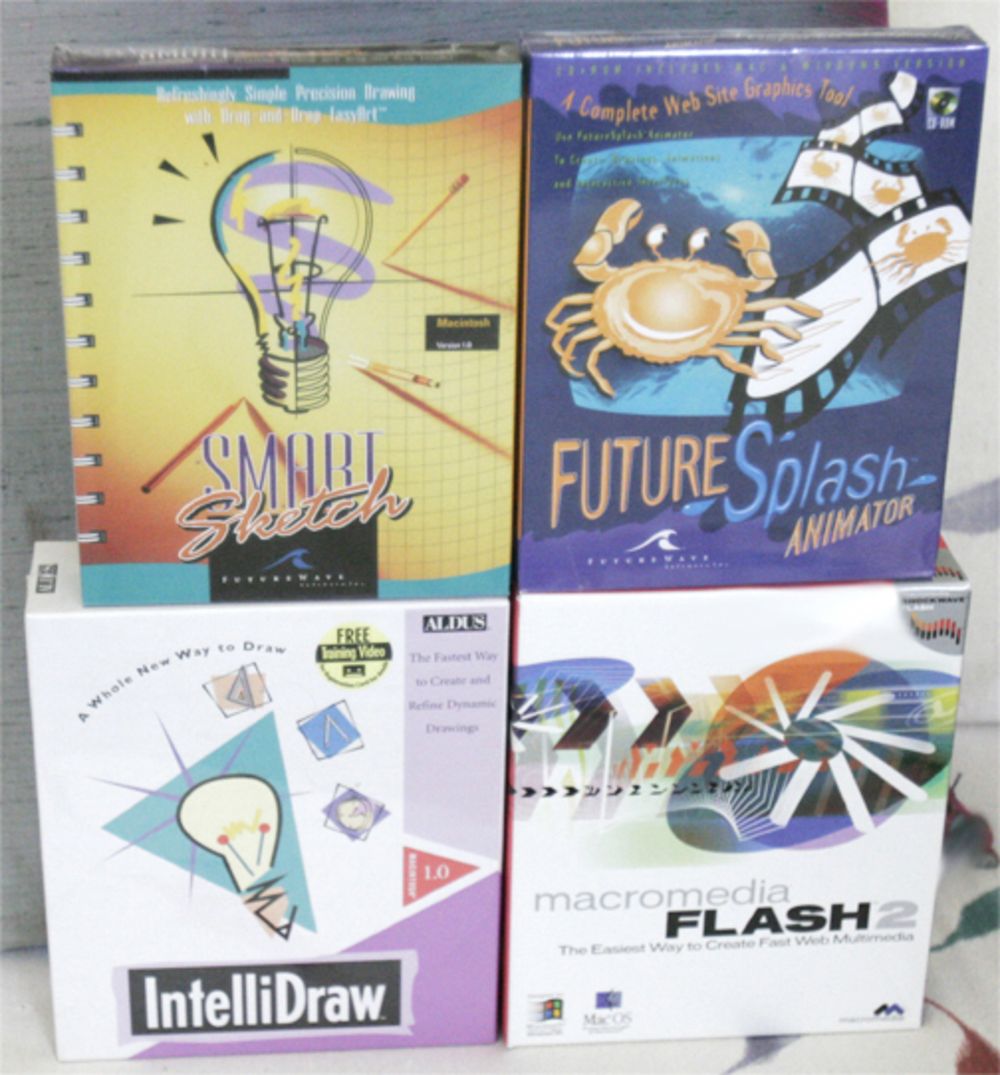
Jonathan Gay es un programador prolífico nacido en 1967. Ya desde la feria de ciencias en su escuela preparatoria presentó un programa para dibujar que llamó la atención de Charlie Jackson, el dueño de una compañía llamada Silicon Beach Software. Así fue como Jonathan logró pagar sus estudios superiores programando videojuegos. Juntos, Gay y Jackson, tocaron las puertas de varias empresas intentando vender un programa de animación, primero para tabletas con stylus digitales de la compañía Go y después para los sistemas operativos de las computadoras Macintosh y Windows, donde su programa enfrentaba la competencia de empresas más establecidas como Adobe y Aldus. Fue al intentar posicionar FutureSplash para las computadoras personales cuando Gay se dio cuenta que el programa podía ser bastante útil para realizar animaciones.
Después de cinco años de trabajar en el desarrollo de programas de dibujo, desde SuperPaint para Silicon Beach Software hasta FutureSplash de 1995 para su propia compañía llamada FutureWave, Jonathan Gay intentó darle forma a un programa de animación, sólo faltaba que encontrara el lugar donde este podría popularizarse, y fue en los navegadores de internet donde tuvo un impacto significativo, al punto de estar incluido en casi todos los navegadores durante la década siguiente.

Durante esa primera parte de la década de los noventa, el internet empezaba a acoger usuarios de todo el mundo, pero aún cuando ya tenía ciertas capacidades gráficas, las páginas de internet se basaban principalmente en bloques de texto y unas cuantas imágenes.
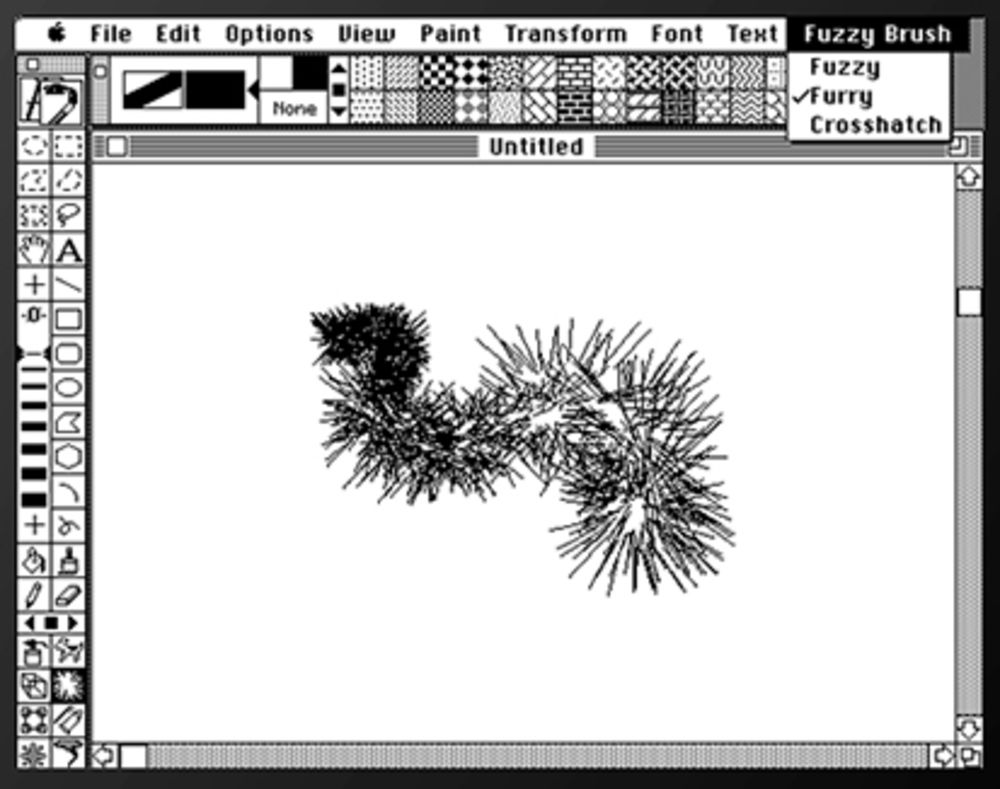
En un principo, la empresa FutureWave experimentó con un editor de animaciones a partir de Java, pero tras una serie de fallos intentaron crear un plug-in para Netscape. Eventualmente, FutureWave decidió retrabajar los componentes de animación de SmartSketch y crear una herramienta de animación para web llamada FutureSplash que fue lanzada al público a finales de 1995.
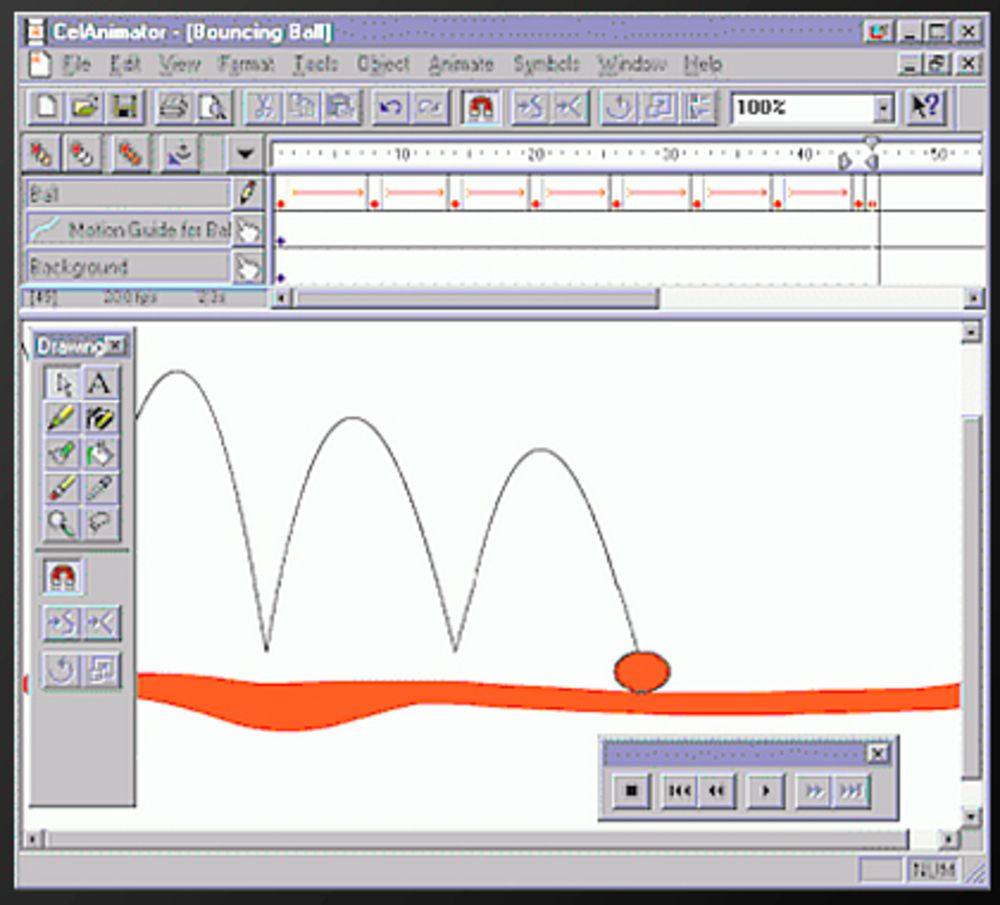
FutureSplash contaba con dos productos interconectados. FutureSplash Animator, un programa que permitía generar animaciones en una timeline, con layers interactivos. Contaba con una interfaz de usuario bastante cómoda que posibilitaba generar animaciones capa por capa y arrastrar y tirar objetos de forma fácil en las animaciones. Esas animaciones podían embedearse en las páginas de internet y reproducirse con contenidos multimedia usando el segundo producto de FutureWave para internet que podía ser descargado sin costo: FutureSplash Viewer, un reproductor web (programado para los dos navegadores más conocidos y usados del momento: Internet Explorer y Netscape). La estrategia de un programa libre de descarga y un editor de paga para generar archivos fue una de las principales consideraciones que acompañarían a FutureSplash los años siguientes. Por ese entonces, FutureWave intentó vender su producto FutureSplash a compañías más grandes como Adobe y Fractal Design. Ambas rechazaron el programa. Por lo que FutureWave decidió empezar a vender su propio programa.

En 1996 no había mucha competencia en el mercado de software de animación para internet, y los usuarios de Netscape bajaban las extensiones del reproductor por mera curiosidad. Pero fue hasta agosto de 1996 cuando Microsoft intentó que su página principal en internet tuviera un gran despliegue visual parecido al de los programas de televisión por lo que se decidieron a utilizar reproductores embebidos para su página MSN.com, la página principal de Internet Explorer.
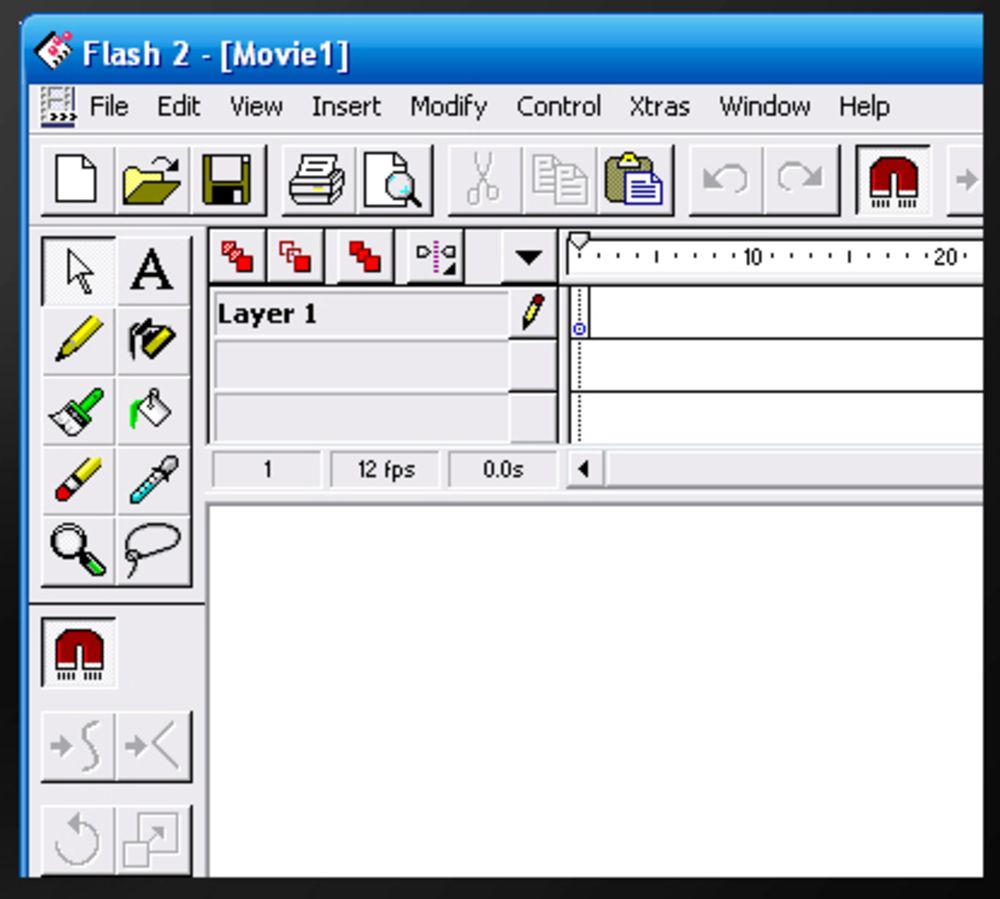
Tras el exito de la página de MSN.com la compañía Macromedia se interesó en comprar FutureSplash. En diciembre de 1996 Macromedia intentaba que su reproductor web llamado Shockwave fuera adoptado por el público, esto se logró tras la compra de FutureSplash y la integración en lo que se llamaría Flash Player. A partir de Macromedia, Flash Player se convertiría en la herramienta principal para el diseño web.

Flash Player
Flash Player fue responsable de la difusión de la web como un medio ideal para las animaciones y popularizó los videojuegos basados en el navegador, lo cual llevó a la creación de una gran cantidad de comunidades alrededor del mundo, quienes intercambiaban sus creaciones y consejos sobre el programa. Es notable su uso en videojuegos pero sobre todo en animaciones amateur, donde varios animadores de principios del siglo XXI crearon animaciones para los canales de caricaturas más famosos en la televisión por cable de los Estados Unidos.
Para el 2002 Macromedia Flash Player incluyó la posibilidad de transmitir video dentro de los archivos del programa, lo cual se convirtió en uno de los más profundos legados de Flash Player para la red. Durante 2005 tres ingenieros de PayPal decidieron aventurarse y crear su propia compañía. Después de intentar crear una aplicación para citas románticas, empezaron a experimentar con lo más sólido de su programa: un servicio de streaming de video que terminaría llamándose YouTube, el cual fue comprado por Google al año siguiente.

El 2005 representó para Flash Player el punto más alto de su popularidad como aplicación para navegadores, a esas alturas el programa era prácticamente indistinguible de la tecnología de la red. También fue el año en que Adobe System, una de las compañías más importantes en el desarrollo de softwares de edición y manejo de documentos, compró Macromedia. Diez años después de que Gay y Jackson, entonces dueños de FutureWave, mostraran los primeros avances del programa que sería característico de la primera década de internet.
Pero la suerte del reproductor Flash Player comenzó a decaer a partir del 2007, cuando Apple lanzó al mercado uno de sus productos más importantes hasta la fecha: el iPhone. Este pequeño artefacto portable en la palma de la mano redefinió la idea de la computadora personal, el uso de la tecnología para mediar entre usuarios, el internet y la idea de una corporación multimillonaria del siglo XXI. Todo esto con un dispositivo que prometía plena compatibilidad con la red, pero Flash Player no era una de las aplicaciones compatibles con el navegador de iPhone. Si bien esto coincidió con la mejora de HMTL, CSS y JavaScript, los tres estándares abiertos de la red, cuyas mejoras permitieron audio y video nativos, reemplazando muchas de las funciones en las que Flash Player se distinguía, como el menor uso de transmisión de datos y mayor velocidad. Pero las razones por las cuales Apple decidió delimitar la reproducción de contenido multimedia en el iPhone fuera de la popular esfera de Flash Player son más bien oscuras. Steve Jobs justificó este movimiento en el 2010 con un texto llamado Thoughts on Flash en donde se habla de los años de relación entre Flash Player y Apple y las posteriores disputas para adaptar el código de Flash Player para los sistemas operativas de Macintosh. Jobs también se quejó del uso de poder de procesamiento que Flash Player requería lo cual limitaba el tiempo de vida de las baterías de los dispositivos portátiles. Pero la razón principal sobre el veto de Apple parece más bien una pelea comercial contra Adobe que tuvo como escenario las tiendas de aplicaciones, donde programas y juegos visibles en Flash Player tenían que adaptarse al nuevo ecosistema de programación nativo del Apple. Por lo que remover a Flash Player de las capacidades de los dispositivos portátiles también significó acabar con la competencia.
Flash tenía ventajas que opacaban por mucho sus desventajas, pero hay varios inconvenientes tecnológicos que resultan importantes de describirl y que con el paso del tiempo han cobrado mucha mayor importancia por encima de las ventajas que el programa aportó durante la década pasada. Enunciamos unas cuantas desventajas: los buscadores de contenido son incapaces leer dentro de un archivo de Flash Player, por lo que servicios como Google no pueden mostrar vistas previas ni algún pequeño contenido de texto. Aunque, en comparación de los demás software de animación en web, Flash Player era bastante ligero, pero en una época de modems lentos y bajo acceso a internet, si los programadores escribían la mayor parte de la página en él, la página podía resultar algo lenta en tiempo de carga para ver el contenido. Debido a su popularidad, al extenso uso de la aplicación en la web y en los navegadoras, la opacidad de sus archivos entre otras características técnicas, hacen de Flash Player uno de los archivos favoritos entre los hackers alrededor de la red.
El rechazo de Apple y las razones concernientes a la seguridad y privacidad han hecho que en los últimos años Adobe Flash sea vista como una aplicación non-grata en los navegadores web. A tal grado que en julio del 2017 Adobe anunció que terminarían de ofrecer soporte y mantenimiento de Flash Player para el año 2020.
Breve comentario de Flash Player en el arte de internet
Gracias a las capacidades de Flash Player para generar animaciones, reproducir videos y audio, pero sobre todo posibilitar la interacción con los usuarios a partir del mouse o del teclado, características que hicieron de dicho programa la principal herramienta artística para generar contenidos en internet aprovechada por diseñadores profesionales de páginas web durante mucho tiempo. Por otro lado, siempre existió un debate desde el lado del arte de internet debido a que, al ser un software propietario, no reflejaba muchas de las preocupaciones del net art que estaba más centrado en el código abierto de HTML y JavaScript.
A pesar de esta observación, no todos los artistas tenían las mismas posturas sobre del Flash Player, como ejemplo tenemos Whitneybiennial.com de 2002 una página web que reunió una exposición de manera “parásita” y no oficial a partir de las obtras de la bienal de arte de Whitney del 2002 para demostrar que mucho del arte de internet se llevaba a cabo en galerías virtuales basadas en Flash Player. En Whitneybiennial.com no sólo se exhibió obra de artistas, sino también “cool stuff” de diseñadores, arquitectos y programadores. La exhibición organizada por Miltos Manetas —quién por esas épocas creó un movimiento artístico llamado Neen— es uno de los casos más famosos del net art. Manetas compró el dominio de la bienal de Whitney y le propuso a la institución poner en la bienal del 2002 una exhibición de net art que fuera afín a los ideales estéticos y comerciales de Neen. Ante la negativa de la institución, decidieron colocar una serie de trailers con las proyecciones de las piezas impidiendo la entrada a la bienal el día de la inauguración. La historia no es clara y está marcada por una larga serie de desmentidos pero la galería de la bienal es una de las obras más famosas del net art. Para Dominico Quaranta las prácticas postmediales de Miltos Manetas (de pintor a net art, de los screenshots a los performance) y su facilidad de utilizar lenguajes de internet sin hacer trabajo desde internet, influyó de manera notable a la segunda generación del net art.
Flash Player ha sido una de las herramientas más importantes para la literatura electrónica, ya que su preponderancia como aplicación multimedia en los exploradores, la facilidad de construir entornos multimedia y posibilitar la interación dentro de estos entornos, permitieron varias de las piezas más importantes del género. No es por ello raro que la Electronic Literatura Collection tiene en su repositorio 61 piezas catalogadas bajo la etiqueda de Flash Player. Mencionaremos unas cuantas:
entalpia.pe es obra reunida del poeta electrónico peruano José Aburto quien lleva generando piezas de literatura digital de manera continua desde 1999.
Word Toys de Belén Gache, utiliza muchas de las capacidades de Flash Player para generar animaciones, audio y interactividad que han hecho de WT una de las piezas más recurrentes para presentar la literatura electrónica en español.
Esferas de Santiago Ortiz, un artista colombiano con gran experiencia en visualización de datos, permite relacionar conceptos y agregar comentarios a esos conceptos relacionados. Varias otras piezas de Santiago Ortiz fueron programadas en Flash Player.
El viaje de Roberto Partida y Javier Guerra, utiliza Flash Player para generar un archivo no lineal que refleja las inquietudes de una generación fronteriza a principios del siglo veintiuno.
Concretoons de Benjamín Moreno que representa un viraje lúdico y una perspectiva más cercana a las generaciones de fin de siglo para la poesía mexicana.
Birds Singing Other Birds' Songs de Maria Mencia usa Flash Player para generar figuras de aves a partir de tipografías, al estilo de la poesía visual, y utiliza la capacidad multimedia para reproducir sonidos de aves generados por humanos.
Carving in Possibilities de Deena Larsen, con audio de Matt Hansen, el mouse funciona como detonador de una serie de oraciones que tienen como tema a David vs Goliath, Michelangelo y el píblico viendo la escultura de Michelangelo.
Code Movie 1 de Giselle Beiguelman, con música de Helga Stein, usa las propiedades de imagen en movimiento de Flash Player para generar tachaduras de interrogando la naturaleza de los artefactos digitales a partir del código hexadecimal del jpg.
Star Wars, one letter at a time de Brian Kim Stefans muestra letra por letra el intro de Star Wars como si lo estuviera tecleando en una máquina de escribir. Procedimiento parecido a las afamadas piezas textuales de Young-Hae Chang, Heavy Industries.
Oulipoems de Millie Niss y Martha Deed, son un homenaje multimedia e interactivo al colectivo europeo llamado Oulipo.
88 Constellations for Wittgenstein (to be played with the Left Hand) de David Clark es un ensayo multimedia sobre la vida y la obra textual de Ludwig Wittgenstein, un tour-de-force interactivo que utiliza muchas de las características de la literatura electrónica en una pieza que tomar horas ver completa.
Poemas no meio do caminho de Rui Torres usa FlashPlayer para generar un entorno tridimensional donde Flash permite generar diferentes posibilidades de lectura dependiendo de las decisiones del usuario.
Canek Zapata
Editor del Centro de Cultura Digital. Artista en internet. Tiene una editorial: brokenenglish.lol
